画面フローでロングテキストエリアのデフォルト表示行数を Aura component を作って変えられます。
なぜカスタマイズロングテキストエリア項目を作成するの?
ある案件でデータ登録を画面フローを使って動いてます。その画面にロングテキストエリアがあり、デフォルト表示行数が3行のままになって文字列を入力する時毎回手で伸ばすことが必要になってます。お客さんから「画面でロングテキスのところが使いづらいので修正してもらいたい」という依頼がありました。
Salesforce の画面フローでロングテキストエリア項目が既にありますがその項目でデフォルト表示行数が変えられないためカスタマイズロングテキストエリア項目を作成しました。
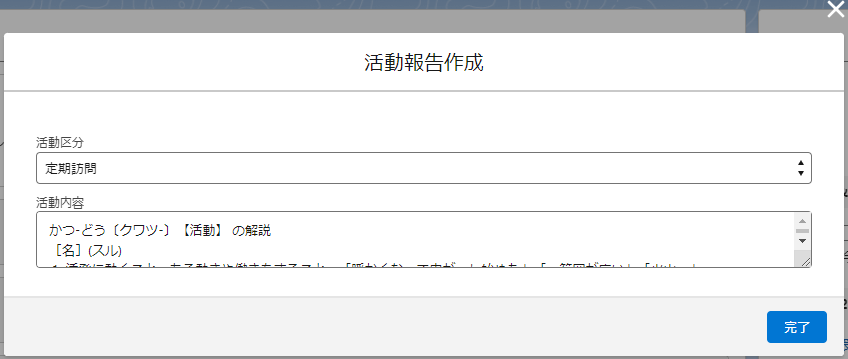
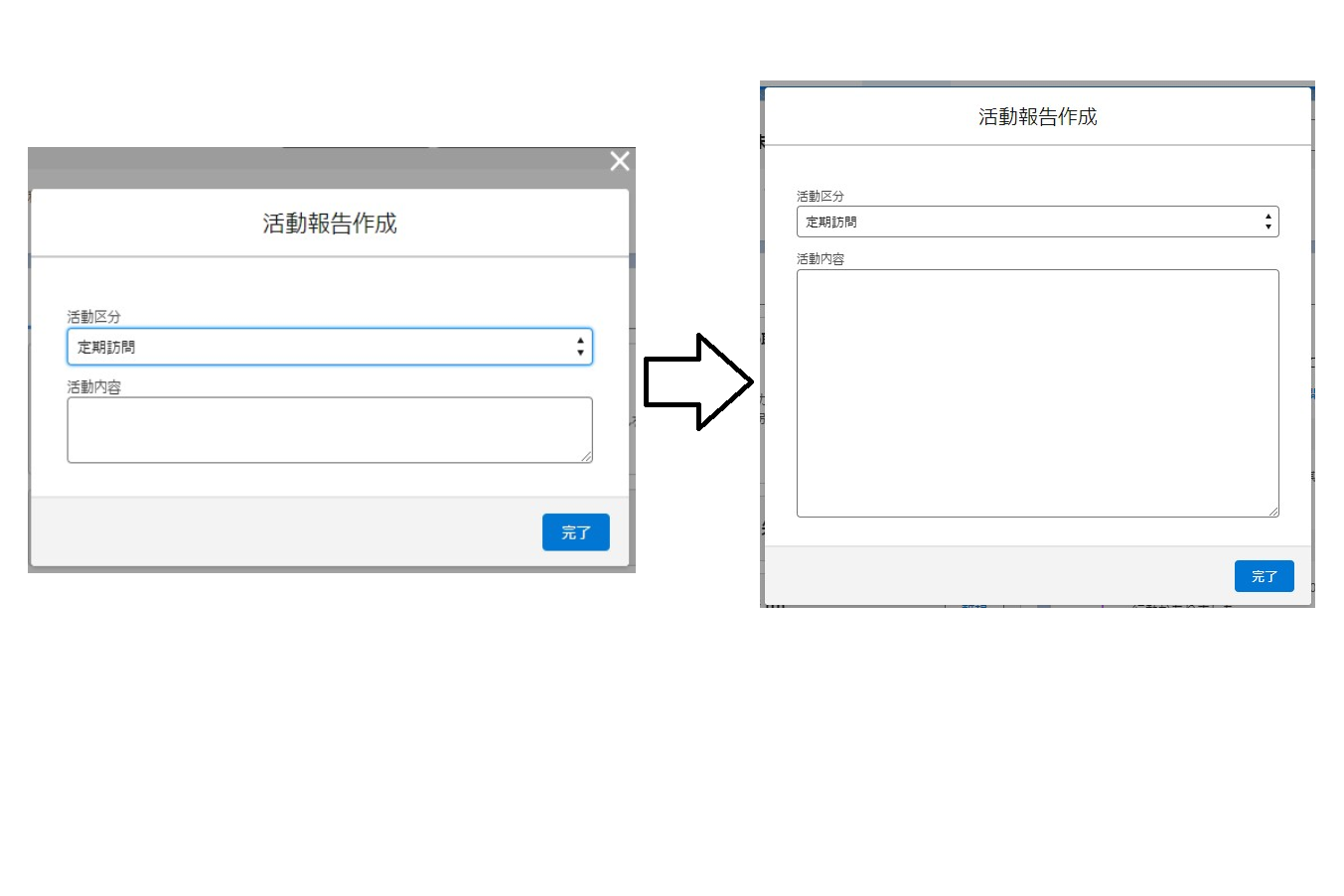
カスタマイズロングテキストエリアを利用してデフォルト表示行数を増えた結果イメージ↓

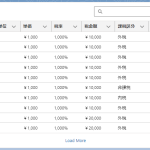
画面フローの元のロングテキストエリアで使うと画面を開く時以下の通り表示されてテキストエリアを手で伸ばさないといけない。↓

解決
今回は画面フローでの元のロングテキストエリアに Aura コンポーネントロングテキストエリアを交換して解決します。高さを設定するシンプルなコンポーネントでバリデーションなどが含まれておりません。値が入ってないとエラーメッセージを表示するバリデーションなどが含むカスタムロングテキストエリア作成方法はこちらの記事でご覧ください。簡単な Aura コンポーネントなので VS Code などのコードエディターが必要ないです。Salesforce の開発コンソールから直接作成します。
コンポーネント作成手順
システム管理者のSalesforce 画面の右上にある設定アイコンをおして開発者コンソールを開きます。
ファイル / 新規 / Lightning Component を選択します。
Name のところにCustomLongTextAreaCmpを入力します。(自分の項目に反映する名前を付けてください。)
CustomLongTextAreaCmp.cmpに以下のコードを入れます。
<aura:component implements="lightning:availableForFlowScreens">
<aura:attribute name="label" type="String" default="" description="The label of the text area input" />
<aura:attribute name="value" type="String" default="" description="The value of the text area input" />
<div>
<lightning:textarea aura:id="textareaInputCmp"
label="{!v.label}"
value="{!v.value}"
required="false"
class="custom-text-area"
onchange="{!c.handleValueChange}"/>
</div>
</aura:component>開発コンソールの右側にある CONTROLLER というリンクをおしてController ファイルを開きます。
CustomLongTextAreaCmpController.jsが開かれたら以下のコードを入れます。
({
handleValueChange: function(component, event, helper) {
var newValue = event.getParam("value");
component.set("v.value", newValue);
}
})開発コンソールの右側にある STYLEというリンクをおしてスタイルファイルを開きます。
CustomLongTextAreaCmp.cssが開かれたら以下のコードを入れます。
※ こちらで設定したい高さを設定します。もっと行数を表示したい場合 250px のところに数値を増えて見てください。
.THIS textarea{
--slds-c-textarea-sizing-min-height: 250px;
}最後に画面でデフォルト値を設定したり、変更を反映したりするインプットアウトプットのためDESIGNを開きます。
CustomLongTextAreaCmp.designが開かれたら以下のコードを入れます。
<design:component>
<design:attribute name="label" label="label" />
<design:attribute name="value" label="value" />
</design:component>コンポーネント作成は終わりです。次は画面フローのところに設定だけ残ります。
画面フロー設定手順
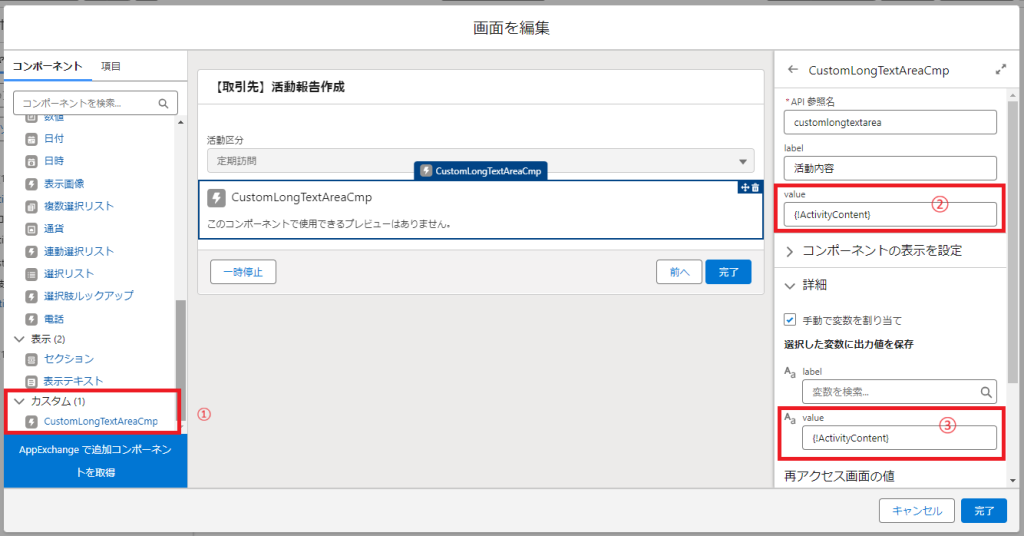
今回作成したロングテキストエリア項目は複数場所で利用することができます。利用したい画面フローの画面コンポーネントを開いて以下の通り設定してください。

① カスタムロングテキストエリア項目を標準のロングテキストエリアに交換します。
② 画面が開いた時デフォルトで表示したい値のテキスト変数を設定します。
③ 値に何が変更がある時変更した内容を次のステップに使うため変数を設定します。
label とAPI参照名に自分が設定したい文字列を入れます。
画面フローの設定が終わったら保存と有効化して動きを確認してください。
最後に
Salesforce の画面フローでデフォルト表示行数が変えられるロングテキストエリア項目作成方法を紹介しました。今回は項目に値が入るかどうかなどバリデーション設定が含まれてないことをご注意ください。バリデーションが含む画面フロー用ロングテキストエリア作成は別の記事に紹介しました。
他にもロングテキストエリアについて行数を取得する方法、文字数によって行数を決める方法なども別の記事で紹介していきます。






コメントを残す